
![]()
AR Showcase Building
Betten Sie ein Bauprojekt in ein 3D-Umgebungsmodell von swisstopo ein.
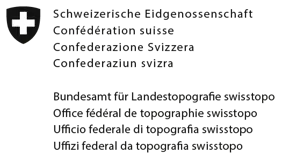
Betrachten Sie das 3D-Modell in Augmented Reality und teilen Sie es mit anderen Projektbeteiligten.
Projekt
Bauprojekte kommen dann zum Erfolg, wenn alle Akteure aus dem privaten und öffentlichen Sektor sowie Anwohner Hand in Hand arbeiten. Die Projektdaten werden bereits digital erstellt, sind aber oft nicht für alle Beteiligten leicht zugänglich. Dieser Showcase für Android-Geräte zeigt, wie Augmented Reality (AR) Bauprojekte einem breiten Publikum zugänglicher und verständlicher macht. Und es wird aufgezeigt, was heute bereits möglich ist mit den hervorragenden Vermessungsdaten von swisstopo in kombination mit neu verfügbaren Cloud- und Web-Technologien.
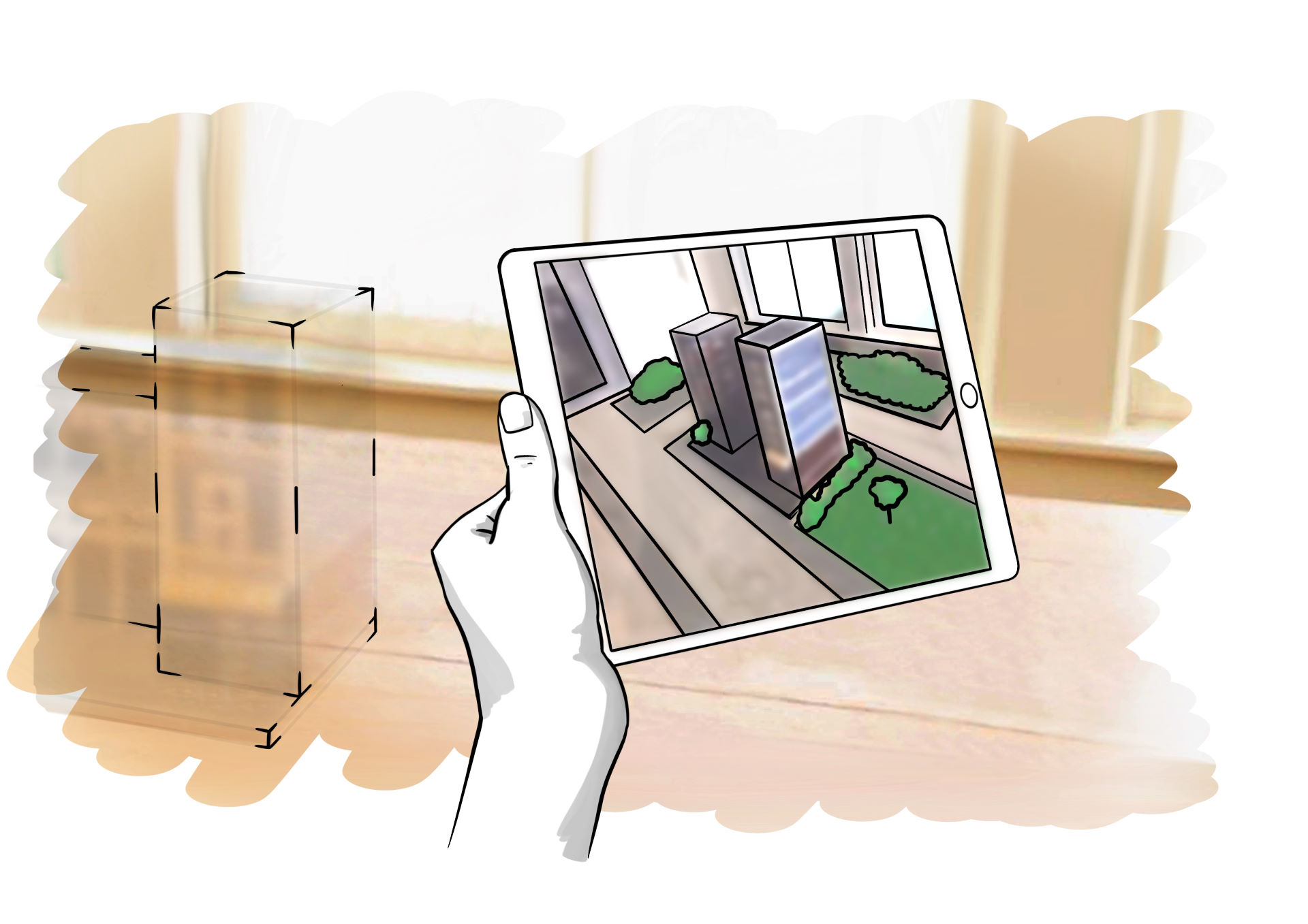
In der Anwendung kann ein Bauvorhaben in ein dreidimensionales Umgebungsmodell von swisstopo eingebettet werden. Die virtuelle Szene kann in 3D betrachtet und mit anderen Beteiligten geteilt werden. Das Modell kann mit der AR-Funktion im Raum platziert und von allen Seiten betrachtet werden. Diese Visualisierung hilft die Grundidee komplexer Bauprojekte verständlich zu vermitteln - so dass sich alle Stakeholder schneller informieren und sich mit anderen Projektbeteiligten einfach austauschen können.
Weitere Informationen zu Augmented Reality Anwendungen mit den Geodaten von swisstopo finden Sie unter www.swisstopo.ch/ar.

Technischer Hintergrund
Diese App baut grösstenteils auf Open Source Technologien auf: Das serverlose Back-End lebt in Microsoft Azure. Das Back-End liefert die Progressive Web App (PWA) an das Endgerät, speichert die 3D-Dateien (GLB) in einem Blob Storage und die räumlichen Daten in einer Cosmos DB. Es konvertiert die verschiedenen 3D-Dateiformate mithilfe der assimp Bibliothek, die von Azure Functions ausgelöst wird.
Die Progressive Web App auf der Clientseite verwendet WebAssembly und Blazor. Der swisstopo Web Map Service wird für die Positionierung des Projekts auf der Karte verwendet und eine Babylon.js-Komponente ermöglicht es dem Benutzer, das Modell präzise auszurichten. Schließlich ermöglicht die Google Model Viewer Web Komponente (WebXR) dem Benutzer, die Szene in Augmented Reality zu bewundern.
Verwendete Geodaten
- Gebäude als 3D-Modelle mit Dachgeometrien aus dem Produkt swissBUILDINGS3D 2.0
- Baumpositionen, Brücken und Seilbahnen aus dem Produkt swissTLM3D
- Geländemodell abgeleitet vom Produkt swissALTI3D
- Geländetextur vom Dienst SWISSIMAGE / WMS